

It would be better if straight lines were used.

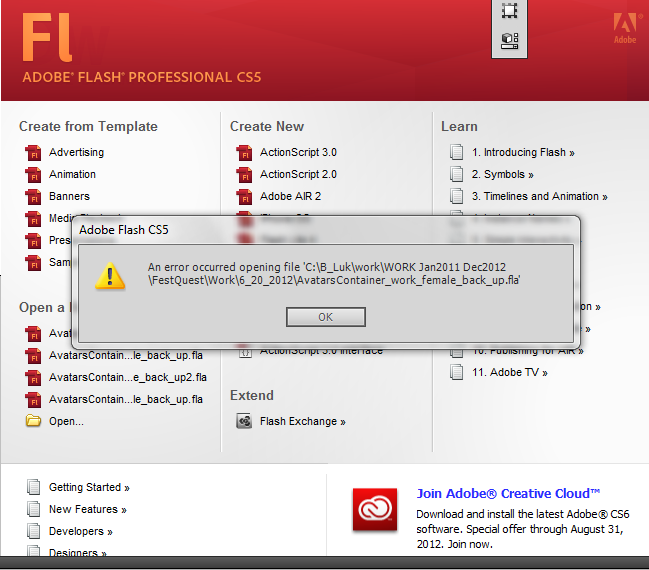
Your arrows proved to be very demonstrative although they seemed to be sloppy. You took something that couldve been very difficult and took it to another level of simplicity. Onomonapianoise said this on Octoat 5:16 pm This was a helpful post because there were lots of details and exact wording which will make it easier to follow along when I am trying it for myself. Red is a very bright and eye-catching color so it brings the reader eyes to where they did to be! I like how you circled in red every little icon that needed to be used. To do this, uncheck the wand icon.” allows the user a solution to a problem that may not be specified by the program itself when stopping the audio loop on your own. the small note made, which stated that “Make sure you are in the default mode of the Actions panel because otherwise it won’t allow you to type directly into the Script window. The red arrows that point out a specific button that needs to be pushed in the step explained and the part of the wave in the audio file that you must adjust are a nice touch to connect the user to the your tutorial. Now close out of this test window.Ĥ Responses to “How to stop autoloop on Adobe Flash Professional CS5.5” To test the flash file choose Control>Test Movie and you will see that this time the movie does NOT loop. The keyframe now has a framescript aka an “action.” Close out of the actions panel at the top right of the script window. You will see a little sans serif “a” appear in the 24th frame of Layer 2. –>Note: Make sure you are in the default mode of the Actions panel because otherwise it won’t allow you to type directly into the Script window.

Select the new keyframe with the arrow/selection tool and open the actions panel by choosing Window>Actions at the top of your panel. Notice that an empty, blank keyframe appears (you know you’ve done it right if the dot is hollow, not filled). Insert a keyframe on frame 24 of your Layer 2 by choosing Insert>Timeline>Keyframe (or pressing F6). Move your playhead to frame 24 and click the 24th frame in Layer 2. Make sure this layer is located above the first layer you created with the animation. Select the new layer button that looks like a new page. You want to add a “stop action” to the (default) Frame 24 that concludes your animation. Your screen in Adobe Flash Professional CS5.5 will look like this after you have added your motion guide path to the symbol you have created: This will help you to fade or bounce out of the first screen into the next. When you are making your first flash animation project on Flash player, you won’t realize that the default play setting is “loop.” Normally, you will not want this default and will want to add a “stop action” to your animation.

Welcome back to the wild world of Flash Animation…


 0 kommentar(er)
0 kommentar(er)
